Introduction
If you are here, you probably have a general idea of web development. Don't worry! I won't bore you, so rest assured this will be just a mini blog contrasting behaviors of class-based components and function (hooks) based components.
React
React is a front-end framework, which helps you build up your web applications easily and efficiently. There are other options such as Angular, Vue.js, Svelte, and others. But react has the biggest market share with 7 million weekly npm installs.![]()
State
The state is used to store values and is the most important code block as it drives the logic in the workflow of any web application.
Before the release of React 16.8.0, react developers had something known as dumb and smart components which divided the components whether they had a state or not.
As functional components didn't have a state of their own, they were used for presentational purposes requiring no logic and hence were known as dumb components.
Class Based Components
Class-based components were originally the only way to achieve state management and thus you may find older codebases written in class-based components. With the introduction of hooks, the usage of class-based components has gone down gradually and is restricted only for certain use cases.
Hooks
Hooks breathed a piece of fresh air for developers where the functional-based components were able to manage state. A functional-based component enabled a better modular experience speeding up the development process.
The complexities related to the lifecycle methods were drastically reduced.
Custom Hooks: Yes!! Write your own hook and extract the reusable state-driven logic.
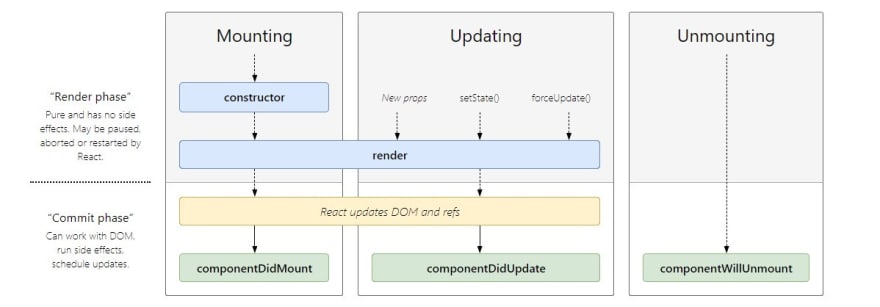
Lifecycle Methods vs Lifecycle Hooks

The life cycle methods in the class-based components are spread over different scenarios, eg:
componentDidMount()will be activated after the component is mounted.Similarly
componentDidUpdate()andcomponentWillUnmount()are invoked for updating DOM and cleaning up such as canceling API calls or clearing timers respectively.
With Hooks, we just integrate the
useEffect()hook to incorporate all the functionalities covered by the three mentioned above.
Why did we transition from class to functional-based components?
- Problem: Harder to reuse stateful logic between components.
The way around to share stateful logic was through the usage of Higher-order components which would require code refactoring to fulfill specific criteria.
Solution: With hooks,extraction of the stateful logic from a component was eased.
- Problem: Classes are confusing and so is
this.
Even though classes were implemented in react, they were compiled to function under the hood.
Solution: Hooks were introduced to allow functional-based components manage state.
- BONUS: You are not required to bind each event!
Conclusion
Should I completely skip class-based components and vow to never look at them?
No, even though Hooks offer us a better experience a React developer should have an understanding of class-based components as there are scenarios where the codebase hasn't been migrated to use Hooks.
You can skip class-based components while starting react but make an attempt on understanding Class-based components as well.