Launching Curate-Roadmaps! An open source initiative to curate useful resources
The motivation
My motivation for this project came from fact that Auth0 had partenered with hashnode this time, I remember chatting with Auth0 team on React Day Banaglore
What is th need of curate-roadmaps?? While theres a lot of content available online, it doesn't offer a structured learning process which is needed now more than ever
What is Curate-Roadmaps? Curate-Roadmaps is an open-source application I built for the Auth0x Hashnode hackathon.
What am I using
Built with 👩💻
React JS: To make better file structure, and routing.
Auth0: Complete User Authentication.
Webpack: to bundle JavaScript files for usage in a browser
Axios: for API calls.
Nestjs: to make fully functional nodejs server.
MongoDB: to post the data of the users.
Reactjs: Frontend
Chakra-UI: CSS framework for building UI
- The Landing page
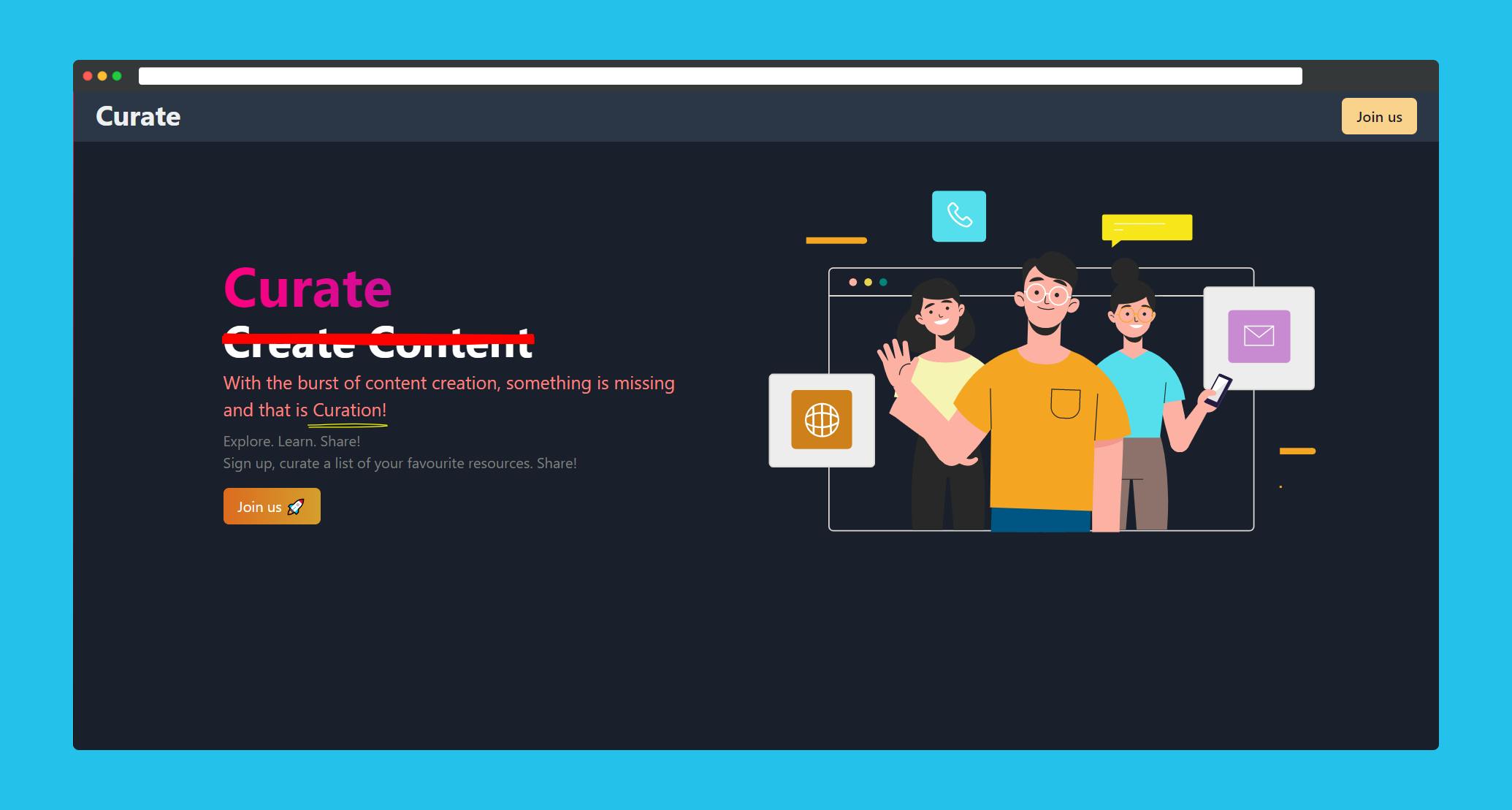
 The landing page has an animation and provides you with the knowledge of what it is trying to tackle.
The landing page has an animation and provides you with the knowledge of what it is trying to tackle.
Upon clicking on Join us, you will be redirected to login using the Auth0 provider.
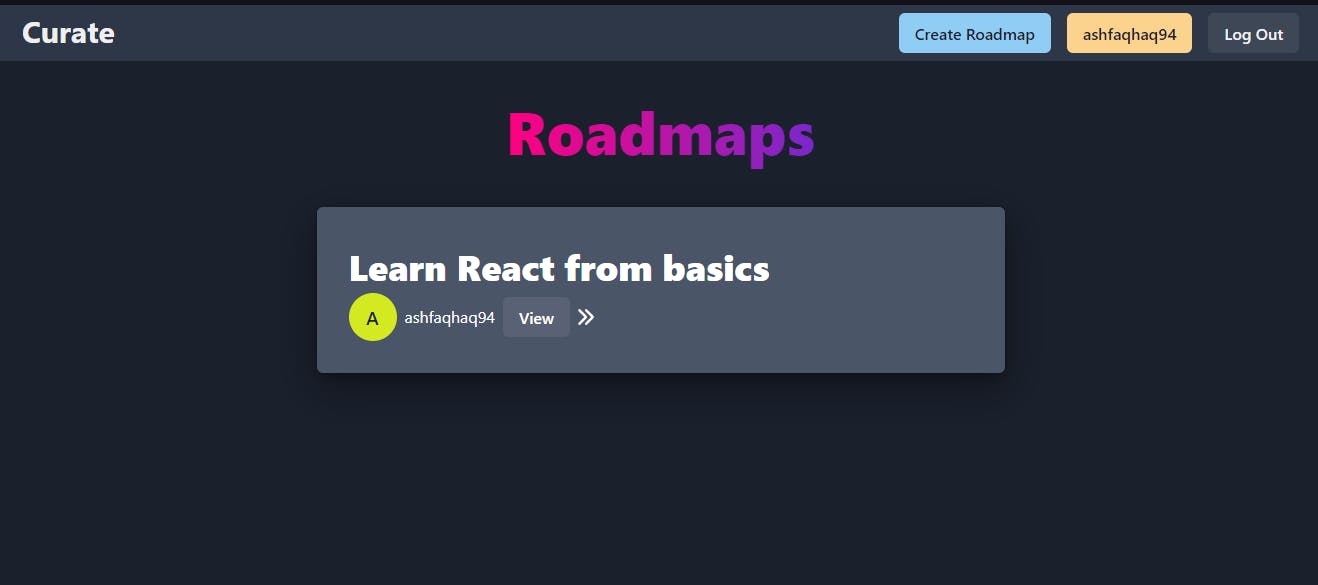
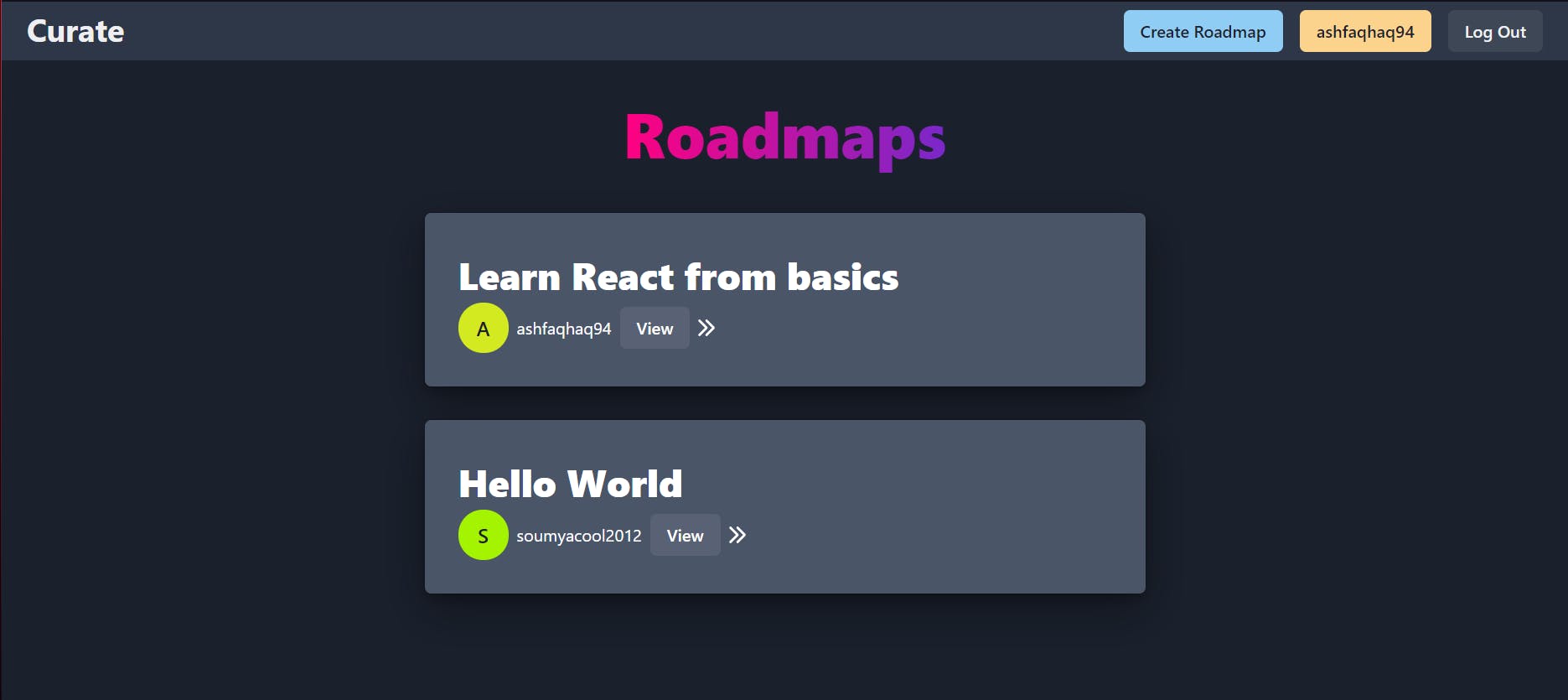
After a successful login, you will be able to navigate and explore through all the roadmaps curated by the community members

- You can as well curate your own resources and share it among your friends.

Coming to the development aspect, the backend is written in Nestjs, it's a framework based off express. Writing code in Nest was a bit jarring at first due to it's heavy influence by Angularjs. Nestjs offers a great a clean structure which can help anyone to pickup and extract the patterns comparitively easier than Express.
Nestjs
I would be probably writing a blog about How to Learn Nestjs in the upcoming week, thereby making sure to not bore you with all the details here. Nestjs has a very clean code structure and the most common way of setting up its architecture is the Microservices Architecture.
For this specific project I only have a single microservice termed as Roadmaps where I have defined all the mongoose schema and interfaces which are to used by the services to return to the controller.
Let's debunk all the keywords in the last paragraph.
mongoose schema : Schema is how you define your entities, integrity constraints, relations, etc. in a database. A schema can have multiple tables and have many relations such as OneToMany, ManyToOne, ManyToMany
interfaces: Interfaces are used for type-checking and defining the types of data that can be passed to a controller or a Nest service
services: implements the business logic
controller: handles the incoming request and calls the relative services needed
Here is schema for my project
const StepSchema = new mongoose.Schema({
name: String,
link: String,
desc:String,
hour:String,
isFree:Boolean,
type:String
})
export const RoadmapSchema = new mongoose.Schema({
name: String,
description: String,
createdBy:String,
createdEmail:String,
steps: [StepSchema],
rating: Number,
preRequisite: String
});
A sample entry from the database would look like this.
{
"_id": "612ed1ea971c7bdf4a539ac5",
"name": "Learn React from basics",
"description": "Very good react course",
"createdBy": "ashfaqhaq94",
"steps": [
{
"name": "React in 100 seconds",
"link": "https://www.youtube.com/watch?v=Tn6-PIqc4UM",
"desc": "Briefly explains the concept",
"hour": "1",
"isFree": true,
"type": "Playlist/Video",
"_id": "612ed1ea971c7bdf4a539ac6"
},
{
"name": "Auth0 with React",
"link": "https://www.youtube.com/watch?v=GGGjnBkN8xk",
"desc": "Auth0 react course",
"hour": "1",
"isFree": true,
"type": "Playlist/Video",
"_id": "612ed1ea971c7bdf4a539ac7"
}
}
Coming to authorization part, I have used custom Authorization guards and implemented on the Post, delete and put APIs.
Thank you for reading. I will be making a separate post about nestjs in the upcoming week hopefully.
Important links -
#Auth0 #Auth0Hackathon